Die neue WordPress-Version 6.2 “Dolphy” wird in der Nacht vom 28. auf den 29.03.2023 (zumindest für uns Europäer) veröffentlicht.
Edit: Das Release wurde auf den 29.03.2023 19 Uhr MESZ verschoben. Die Deutsche Version war gegen 21 Uhr verfügbar.
Der Dauer-Tipp
Ich werde nicht müde, darauf hinzuweisen, dass es immer besser ist, das automatische Update für diese “großen” Versionen zu deaktivieren und auch nicht sofort am 1. Tag das Update durch zu führen….und ja ein Backup vor dem Update machen!!!
Ausnahmen: Du hast eine Test- oder Staging-Installation, bei der Du die Auswirkung der neuen Version ausprobieren kannst.
Welche Änderungen bringt dieses Mayor-Release mit sich?
Es wurden fast 900 Verbesserungen und Änderungen zur Stabilität, Leistung sowie Benutzerfreundlichkeit durchgeführt
Diverse Änderungen beim Full-Site-Editing (FSE) von Block-Themes und Gutenberg-Editor stelle ich Dir jetzt mal vor.
Neuerungen beim Full-Site-Editing
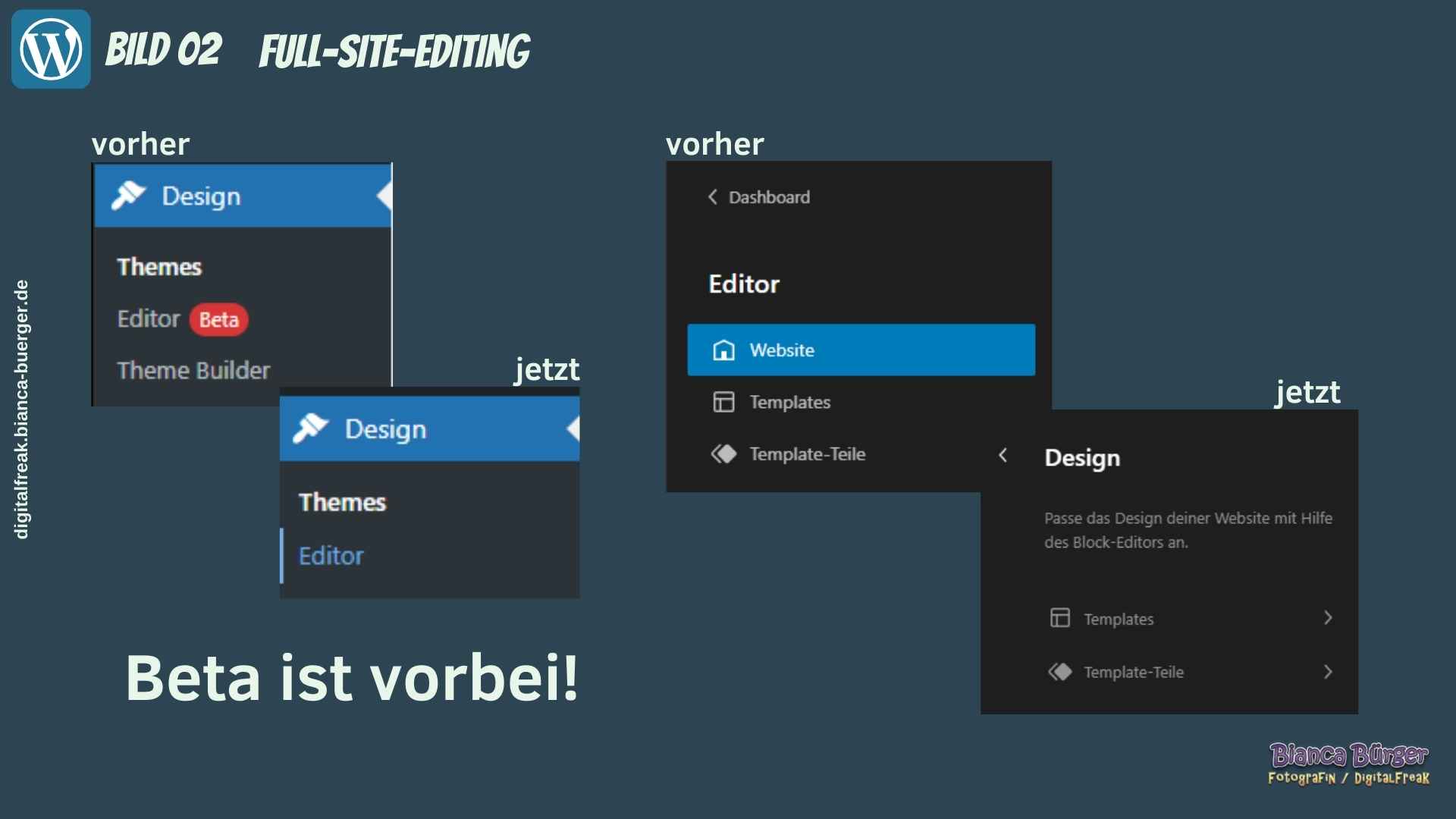
Beta hat ein Ende! Der Editor hat seine Beta-Badge verloren…ist nun vollwertiges Mitglied von WordPress. Ich sage: “Der Editor ist erwachsen geworden :D”
Im Editor wurde auch etwas aufgeräumt.
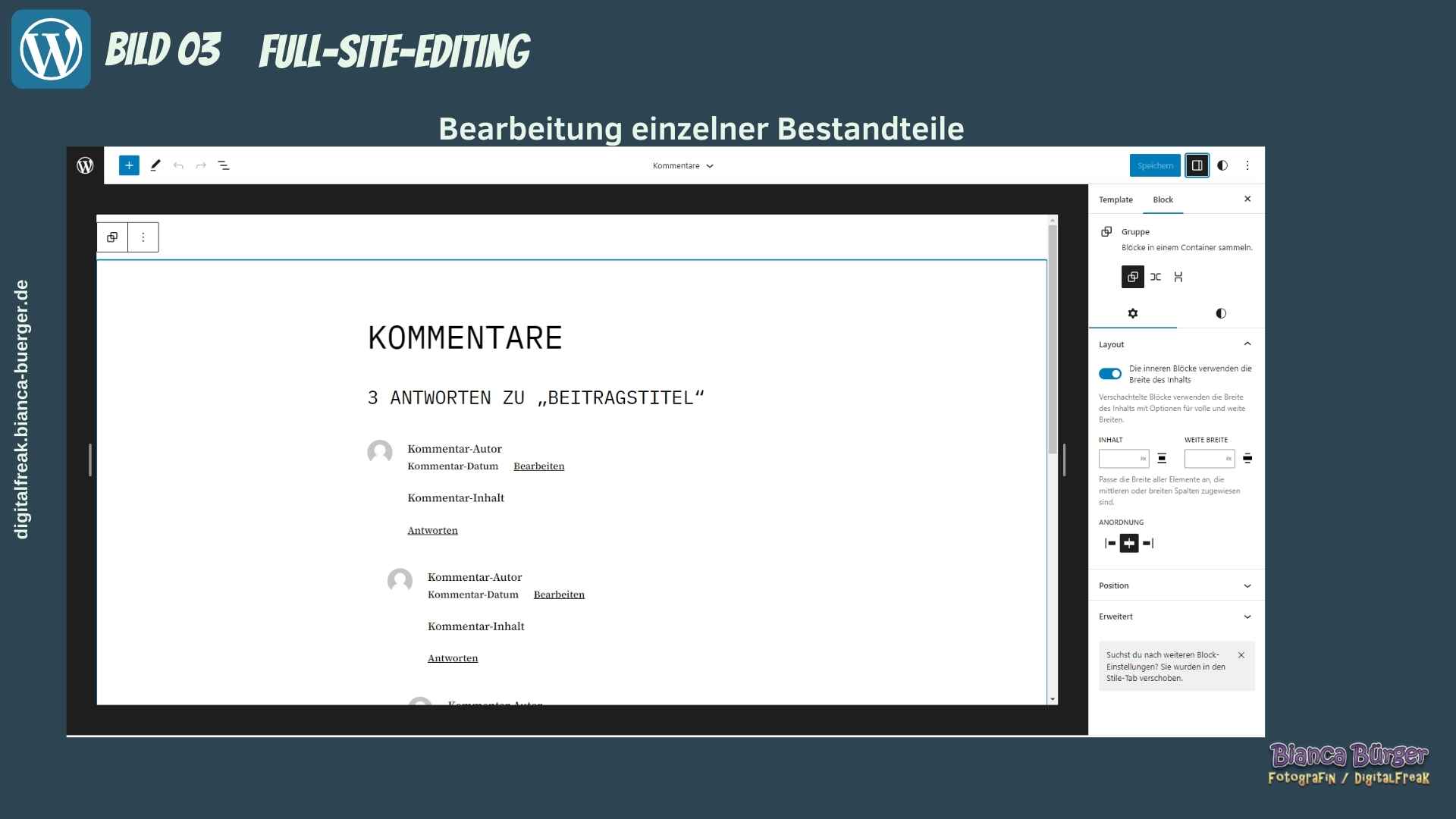
In diesem Bild habe ich Dir mal einen Screenshot für die Bearbeitung eines Template-Teils (eine eher doofe Übersetzung) – nämlich des Kommentar-Blocks – gemacht.
Der Aufbau ist wie beim klassischen Gutenberg-Editor…rechts die Seitenleiste mit den Einstellungen und der Bearbeitungsbereich.
Hier ist nun der Block im Mittelpunkt. Du kannst ihn komplett bearbeiten…Farben, Schrift usw. Die Einstellungen hier gelten dann für die komplette Website.
Um an die Einstellungen des Blocks zu kommen, klickst Du auf das Seitenleisten-Symbol.
Je nach ausgewähltem Block sind die Einstellungen natürlich unterschiedlich.
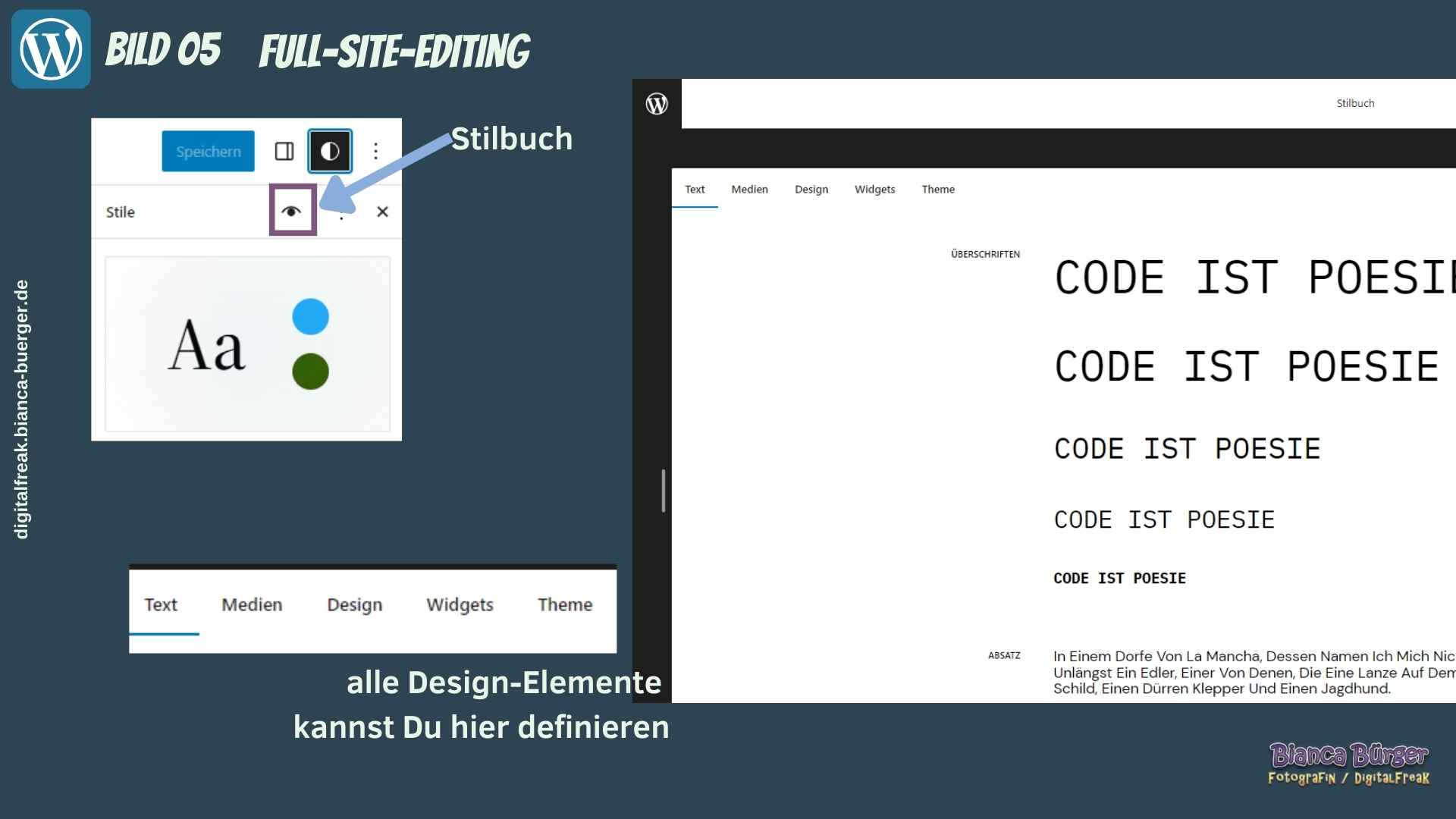
Gleich daneben ist das Symbol für die Stile.
Die Neuerung in 6.2…das Stilbuch = Style-Book.
Es ist vergleichbar mit einem Design-Guide, den gute Brand-Designer für ihre Kunden erstellen.
In diesem Stilbuch kannst Du alle, wirklich alle Blöcke sehen und entsprechend bearbeiten.
Im Bild siehst Du, dass das Stilbuch aufgeteilt ist…Text, Medien, Design, Widgets und Theme.
Als Beispiel habe ich Dir hier einen Screenshot vom Text gemacht. Du siehst die Überschriften, den Absatz (Fließtext) und kannst diesen Elementen entsprechend Stile hinzufügen.
Diese Einstellungen gelten dann für alle Elemente, die Du verwendest.
Das gute an diesem Stilbuch ist, dass Du sehen kannst, welcher Block welchen Style hat und ihn bei Bedarf entsprechend ändern kannst.
DigitalFreak-Newsletter
Hol Dir meinen Newsletter mit Infos über WordPress, Divi und noch viel mehr ;-)
Neuerungen beim Gutenberg-/Block-Editor
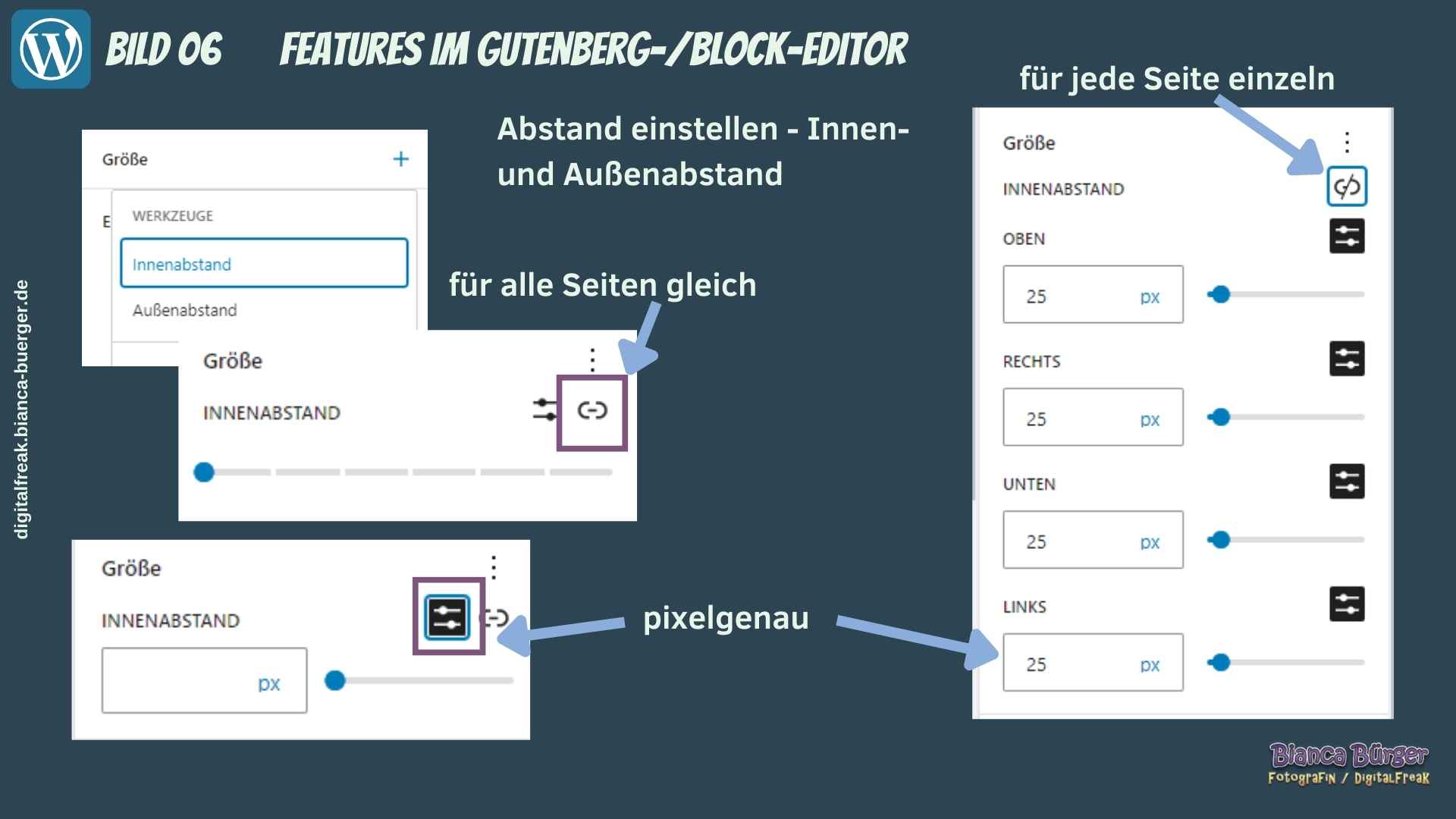
Lang erwartet und nun endlich da! Die Einstellungen für den Außen- und Innenabstand bei Blöcken.
Du kannst wählen…
– für alle Seiten gleich – stilisiertes, geschlossenes Kettensymbol
– für jede Seite einzeln – stilisiertes, durchgestrichenes Kettensymbol
und Du kannst wählen zwischen…
– pixelgenau – aktiviertes Schieberegler-Symbol
– in “Schritten” – deaktiviertes Schieberegler-Symbol
Wenn Du diese Einstellungen machen willst, musst Du sie mit dem Plus-Symbol erstmal “hinzufügen”.
Eine schlechte Nachricht gibt es doch…diese Einstellungen findest Du nicht bei jedem Block…na, wer weiß, vielleicht kommt das ja bei allen Blöcken im nächsten Release
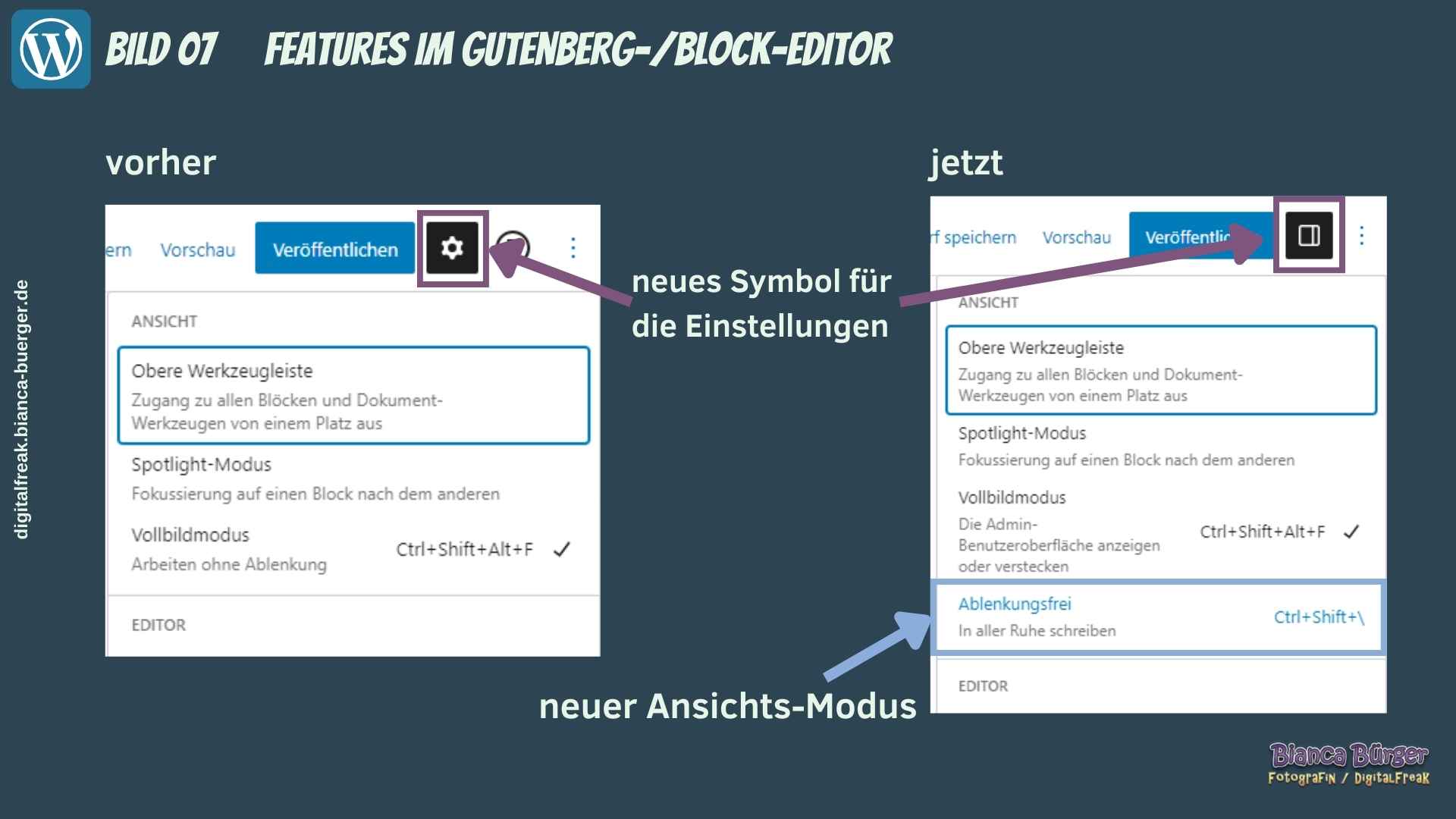
Das Symbol für die Einstellungen hat sich verändern. War es vorher ein kleines Zahnrad ist es nun das klassische Symbol für die Seitenleiste.
Zudem gibt es einen neuen Ansichts-Modus: “Ablenkungsfrei”
Was bedeutet das?
Wählst Du diesen Modus, dann wird alles außer dem Bearbeitungsbereich ausgeblendet…also, keine Menüleiste oben oder links, keine Einstellungsleiste rechts…
Du sollst im wahrsten Sinne des Wortes ohne Ablenkung arbeiten können.
Gehörst Du zum Typus: “Ich erstelle erstmal alles und style danach”, dann ist das definitiv der richtige Modus.
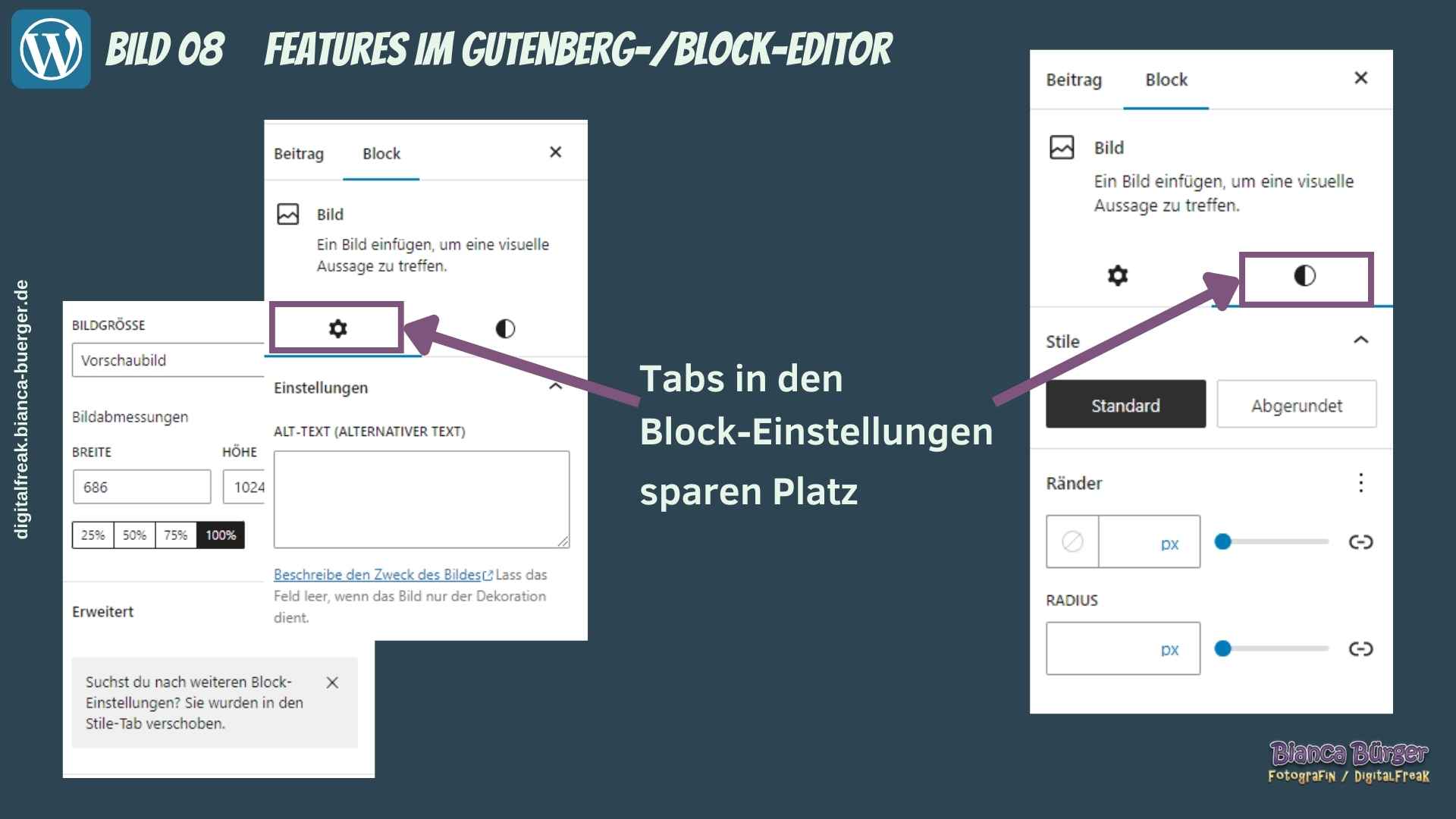
Innerhalb der Einstellungen für den Block gibt es jetzt Tabs, die bestimmte Einstellungen gruppieren.
Das Zahnrad steht für die Einstellungen – hier beim Bild-Block kannst Du den ALT-Text sowie die Bildgröße festlegen.
Das Symbol daneben steht für den Stil – hier beim Bild-Block kannst Du die Ränder und den Radius der abgerundeten Ecken definieren.
Das geschlossene stilisierte Kettensymbol steht für alle Seiten gleich…und ist es durchgestrichen, kannst Du jede Seite selbst festlegen.
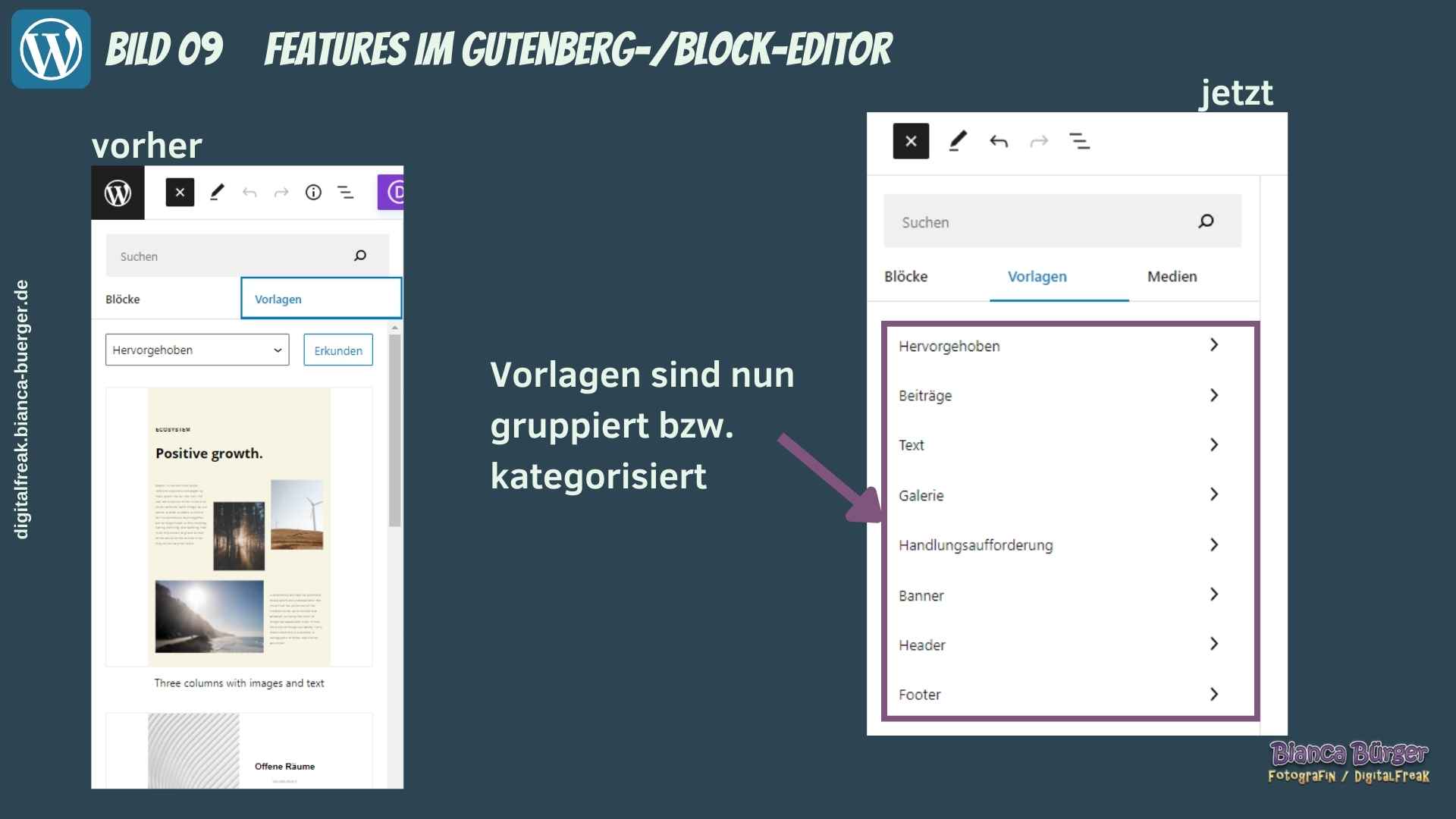
Beim Klick auf das Plus-Zeichen (links, oben) wurden Dir bisher die Blöcke und Vorlagen angezeigt.
Die Vorlagen waren per Vorschau-Bild angezeigt und mit dem Dropdown oder der Suche kam man seinem Ziel näher.
Jetzt sind die Vorlagen kategorisiert, damit Du schneller zu der Vorlage findest.
Bild 10
Eine wundervolle Neuerung ist die Integration der Mediathek.
Du findest den Tab “Medien” neben den Vorlagen.
Über “Bilder” kommst Du zu Deinen Bildern.
Die Bilder werden in der Vorschau angezeigt. Natürlich kannst Du auch innerhalb der Bilder suchen.
Ein neues Bild hochladen musst Du dann doch über die Mediathek selbst. Über den Button “Mediathek öffnen” kommst Du direkt dorthin.
Bild 11
Der Vorteil ist, dass ein eingefügtes Bild automatisch als Bild-Block eingefügt wird.
Die Einstellungen für die Darstellung machst Du dann wie immer.
Bild 12
In dem Tab gibt es einen weiteren Eintrag…
Openverse
Das ist eine Medien-Datenbank mit über 600.000 lizenzfreien Bilder, Videos, Musik-Stücken.
Ein gewähltes Bild wird dann automatisch in Deine Mediathek geladen.
Denke hier bitte auch an das Urheberrecht. Im Bild sind – soweit ich es gesehen habe – die nötigen Informationen hinterlegt.





Bild 13
Eine weitere, tolle Neuerung: Stile kopieren & einfügen!
Nachdem Du einen Block mit Deinem Stil bearbeitet hast, kannst Du über die 3 Punkte “Stile kopieren” finden.
Nachdem Du das angeklickt hast, bekommst Du die Meldung “[Block-Name] in die Zwischenablage kopiert.”
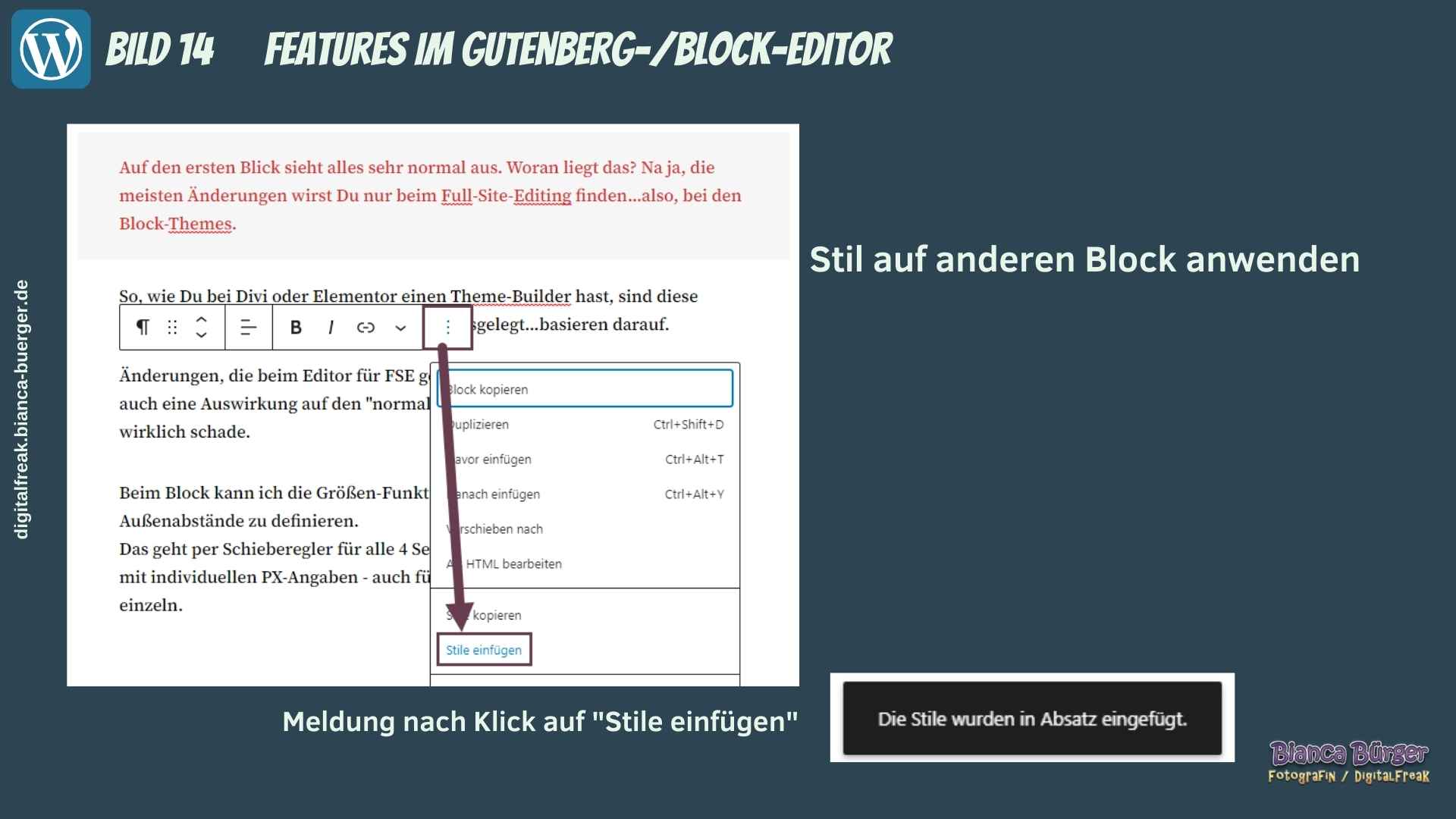
Bild 14
Den Stil kannst Du dann auf einen anderen Block anwenden…
Wieder auf die 3 Punkte…auf “Stile einfügen” klicken…und der Block hat die Einstellungen des anderen Blocks bekommen.
Zur Bestätigung erhältst Du den Info-Text unten rechts.
Probleme mit anderen Plugins sollte es eher nicht geben, aber sei trotzdem vorsichtig!
Meine Empfehlung:
Backup erstellen
Plugins aktualisieren
Theme(s) aktualisieren
Backup erstellen
WordPress aktualisieren
Fazit
Dieses Update bringt für diejenigen viel mit, die mit den Block-Themes und dem Gutenberg-Editor arbeiten.
Starte jetzt mit der Erkundung des Block-Themes, wenn Du Dienstleistungen für WordPress-Websites anbietest.
Hast Du Fragen oder Anmerkungen? Schreib sie mir doch einfach in die Kommentare
Links zum Thema
Artikel von WordPress.org (Deutsch)
Artikel von WordPress.org (Englisch)
Artikel – Your WordPress 6.2 Preview









0 Kommentare