Hä? Anker? Sag mal, Bianca, da schweifst Du jetzt aber ganz schön in Richtung Segeln oder so ab.
Neee…Anker gibt es tatsächlich auch bei WordPress und wenn ich es genau nehme, kennt man Anker in Texten allgemein ;-)
Du hast solche Anker bestimmt schon mal gesehen…na, wahrscheinlich mehr genutzt…bei einem sog. One-Pager nämlich. Dort kommen Anker am häufigsten zum Einsatz.
Bei Websiten – egal, mit welchem CMS erstellt – hast Du ein Menü im Header. Da steht dann: „Startseite – über mich – Angebot – Newsletter“ oder so ähnlich. Beim Klick auf „über mich“ springst Du auf der Startseite ein Stück nach unten und bist tatsächlich beim Bereich „Über mich“ dieses One-Pagers.
Dahinter steckt ein Anker!
Schaust Du Dir den Link zu diesem Anker an, dann sieht der so oder so ähnlich aus:
Deine-Domain/deine-seite/#ankertext
Ein Ankertext sollte bestenfalls komplett kleingeschrieben und ohne Leerzeichen sein, sowie keine Umlaute enthalten – Beispiel „Über mich“ = uebermich – oder „Meine Angebote“ = meineangebote
Gutenberg-Editor
Hier musst Du beim entsprechenden Block auf die Einstellungen achten…auf „Erweitert“ um genau zu sein. Da musst Du wahrscheinlich draufklicken, damit die Einstellungen zu sehen sind. Im Normalfall findest Du dann „HTML-Anker“ inklusive einer kleinen Erläuterung!
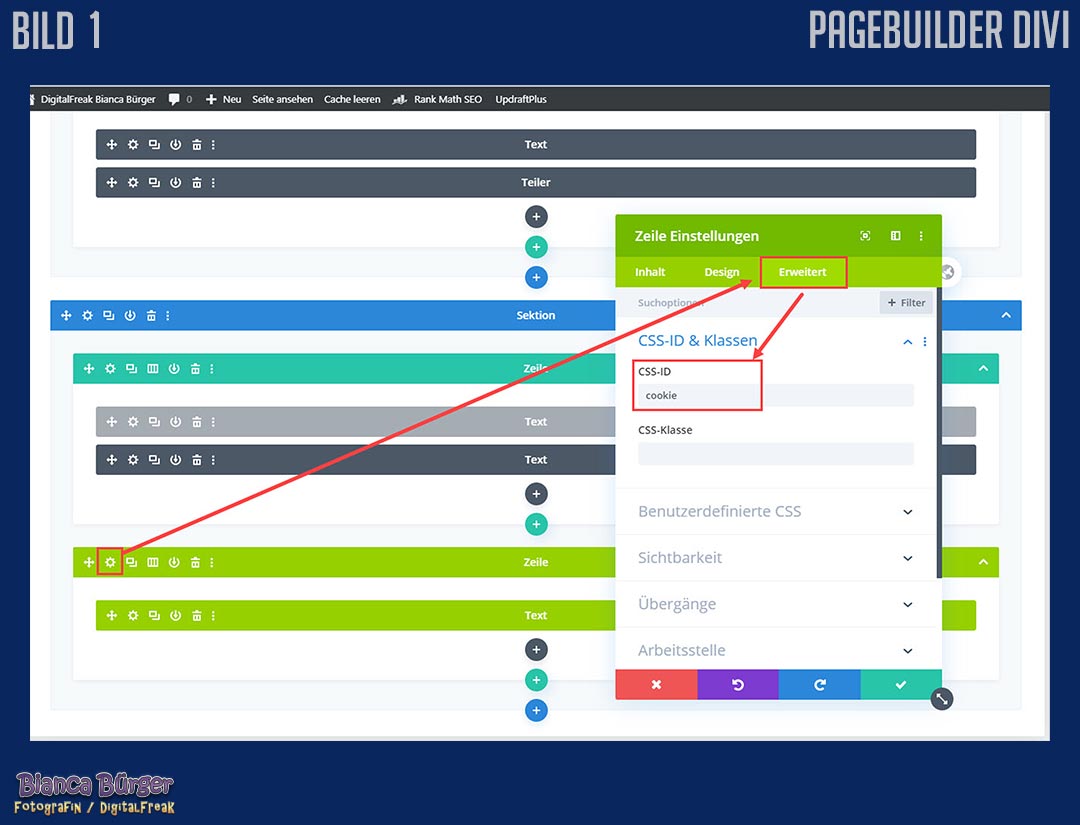
Pagebuilder-Divi
Am besten ist es, mit einer Sektion den Punkt zu erstellen, wo hingesprungen werden soll, aber es funktioniert auch mit einer Zeile oder Modul. Egal, wo Du hinspringen willst…gehe in den Einstellungen der Sektion/Zeile/des Moduls auf den Tab „Erweitert“ und trage bei „CSS-ID & Klassen“ Deinen Ankertext bei „CSS-ID“ ein.
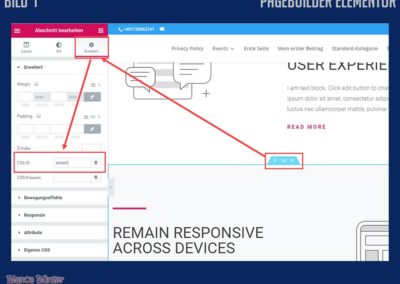
Pagebuilder Elementor
Beim Elementor ist es so, dass Du sogar 2 verschiedene Möglichkeiten hast, einen Anker zu hinterlegen
1 – Du fügst das „Anchor-Widget“ ein und dort den Ankertext
2 – Du gehst in die Einstellungen z.B. des Abschnitts auf „Erweitert“ und fügst bei „CSS ID“ den Ankertext ein
Noch ein wichtiger Hinweis…
Fügst Du im Menü oder im Button nur „#ankertext“ ein, dann funktioniert das nur auf der Seite, auf der Du Dich befindest. Verwendest Du den kompletten Link „Deine-Domain/deine-seite/#ankertext“, dann funktioniert das auch, wenn sich der Anker-Punkt auf einer anderen Seite befindet.
Ich empfehle Dir letzteres zu benutzen!
Auf den beiden Bildern zeige ich Dir die Einbindung des Anker-Links in einen Button und ins Menü.







0 Kommentare