Kann ich den Block-Editor auch mit dem Divi-Theme nutzen? 🤔
Klare Antwort: Ja ✅
So…Post-Ende…tschüss 😜
Neee…natürlich geht’s noch weiter! 😁
Wenn Du das Divi-Theme verwendest, dann baust Du zu 99.9% Deine Seiten mit dem Divi-Builder und wirst eher selten mit dem Block-Editor hantieren. Hast Du zusätzlich einen Blog, dann solltest Du den Block-Editor verwenden und im Theme-Builder ein schönes Template für die Beiträge erstellen.
Warum? 🤔
Wechselst Du doch mal das Theme (mit Divi unwahrscheinlich 😛 , aber nehmen wir es mal an), dann gibt es weniger Probleme. Beiträge mit dem Block-Editor sollten mit allen Themes kompatibel sein.
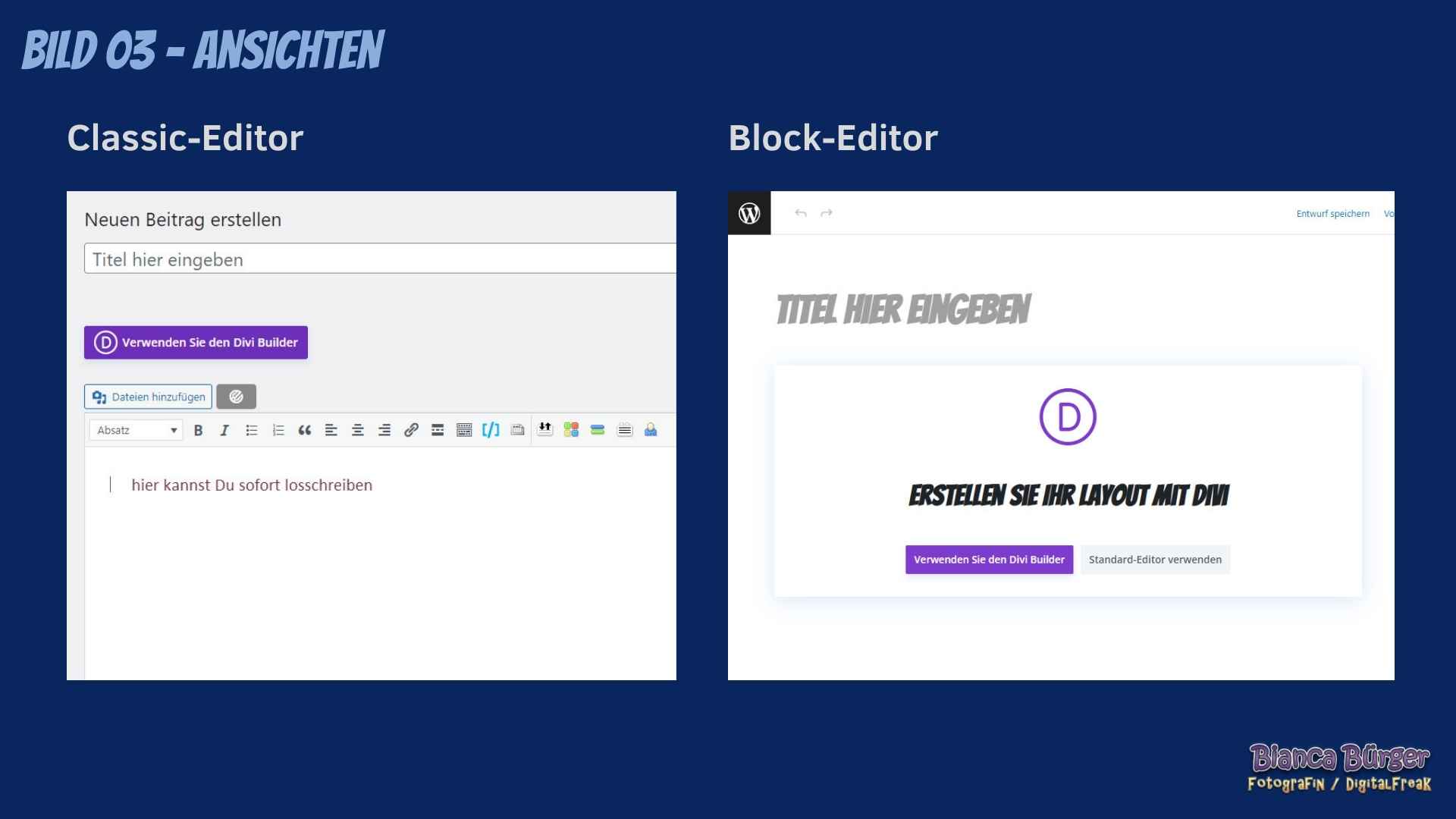
Unter Divi > Theme-Optionen > Builder > Fortgeschritten findest Du die Einstellung „Aktivieren Sie den klassischen Editor“. Diese ist nach der Installation von Divi nicht aktiviert.
Aktivierst Du sie, wird der Block-Editor deaktiviert und der „alte“ Classic-Editor aktiviert. Nostalgiker wie ich mögen die Ansicht des Classic-Editors 😉
Unter Divi > Theme-Optionen > Builder > Beitragsnavigation legst Du fest, wann der Divi-Builder überhaupt zur Anwendung kommt.
Bist Du Dir sicher, dass Du den Divi-Builder für Beiträge nicht nutzen willst, dann deaktivere hier diese Option.
Im Block-Editor klickst Du auf „Standard-Editor verwenden“ und kannst jetzt die Blöcke einfügen, die Du für den Beitrag brauchst.
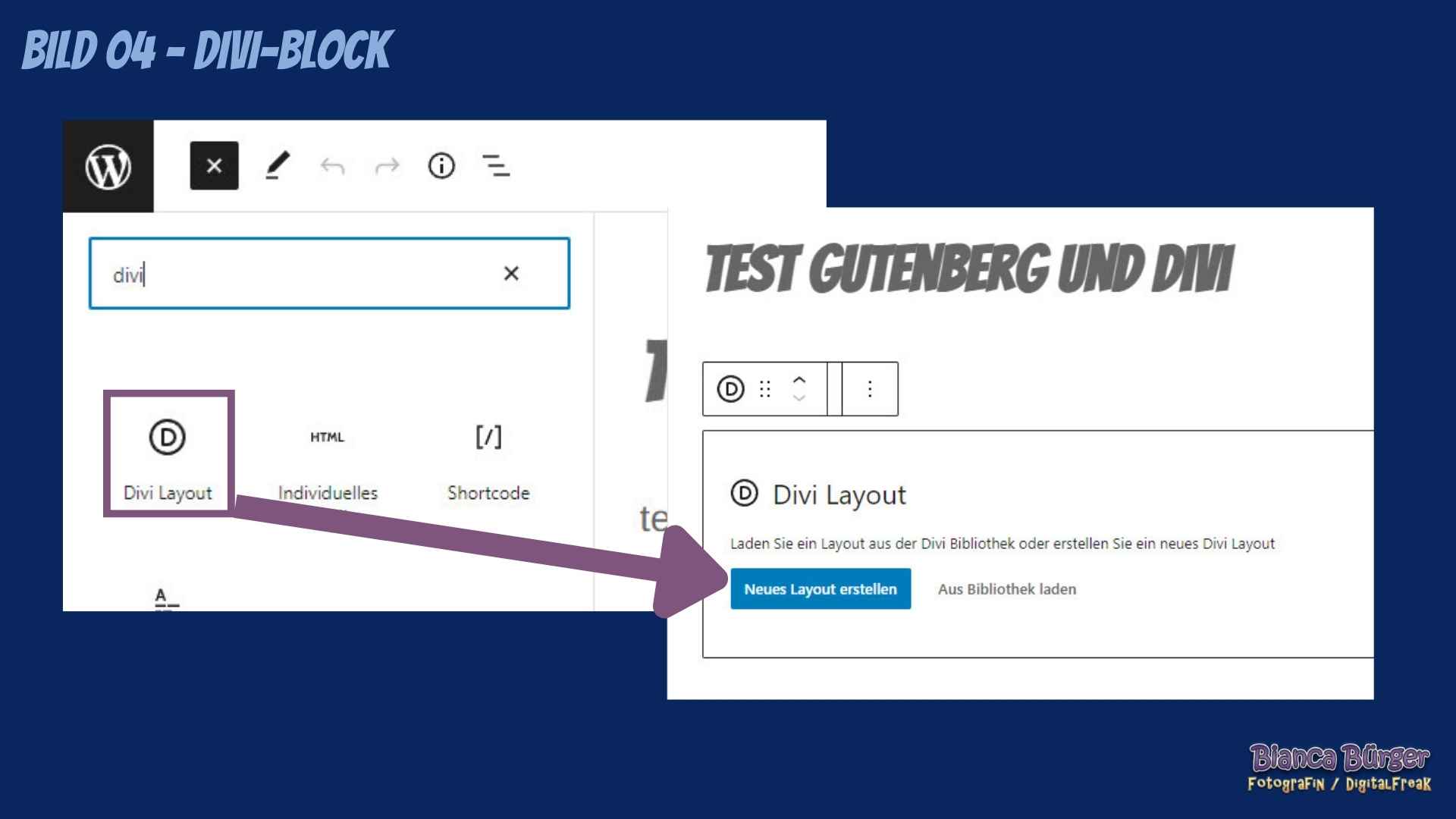
Du kannst ein Divi-Layout sogar innerhalb des Block-Editors nutzen (Blick 4).
➡️ Suche bei den Blöcken nach „Divi“
➡️ füge den Divi-Block ein
Der Block wird nun angezeigt und gibt Dir die Optionen „Neues Layout erstellen“ oder „Aus Bibliothek laden“
1️⃣ „Aus Bibliothek laden“
ein Layout muss dafür in der Bibliothek gespeichert sein.
2️⃣ „Neues Layout erstellen“, im Vollbild wird der „Layout-Block“ angezeigt…Divi-typisch. Du kannst alle verfügbaren Sektions- sowie Zeilen-Varianten und Module verwenden (Bild 5).
Aus dem Divi-Modus kommst Du wieder heraus, wenn Du auf den Button „speichern und beenden“ klickst (Bild 6).
Die 4 Icons der Symbolleiste beim Divi-Block entsprechen den Optionen, die Dir in der Seitenleiste zum Block angezeigt werden (Bild 7).




Im Theme-Builder kannst Du abschließend noch ein Template für „Alle Beiträge“ erstellen. Das ist jetzt nicht Teil des Beitrags…aber du kannst Dir den Beitrag zum Theme-Builder anschauen :)




0 Kommentare