HTML steht für Hypertext Markup Language und ist eine Computersprache.
Tja, da ich HTML mit WordPress in Verbindung bringe, muss da irgendwas wichtig sein.
Wenn ich in die Ursprünge des Internets zurückschaue, dann gehörte seinerzeit HTML zur hauptsächlichen Programmiersprache für Internetseiten.
Mittlerweile gibt es weitere Programmiersprachen, mit denen man Webseiten erstellen kann. Doch irgendwie ist HTML weiterhin präsent.
Schau doch mal, wenn Du einen Beitrag oder eine Seite erstellst, und Text schreibst…im Classic-Editor gibt’s den Reiter „Text“ (Bild 01-02) und beim Gutenberg-Editor in den Block-Optionen „Als HTML bearbeiten“ (Bild 03-04). Auch bei den Pagebuildern gibt es in den Text-Modulen diese Möglichkeit (Bild 05-06 Divi).
Bei einem bestehenden Text kannst Du sehen, wie dieser im HTML formatiert ist…
<h1>Dies ist eine Überschrift</h1>
<p>Dies ist ein Absatz</p>
Im Grunde ist egal, worum es geht, es beginnt immer mit <Befehl> und endet mit </Befehl>. Ausnahmen gibt es hierbei auch, z.B. <br> für einen break/Zeilenumbruch.
Text-Formatierungen funktionieren gleich: <strong> Wort </strong> Das Wort wird fett angezeigt.
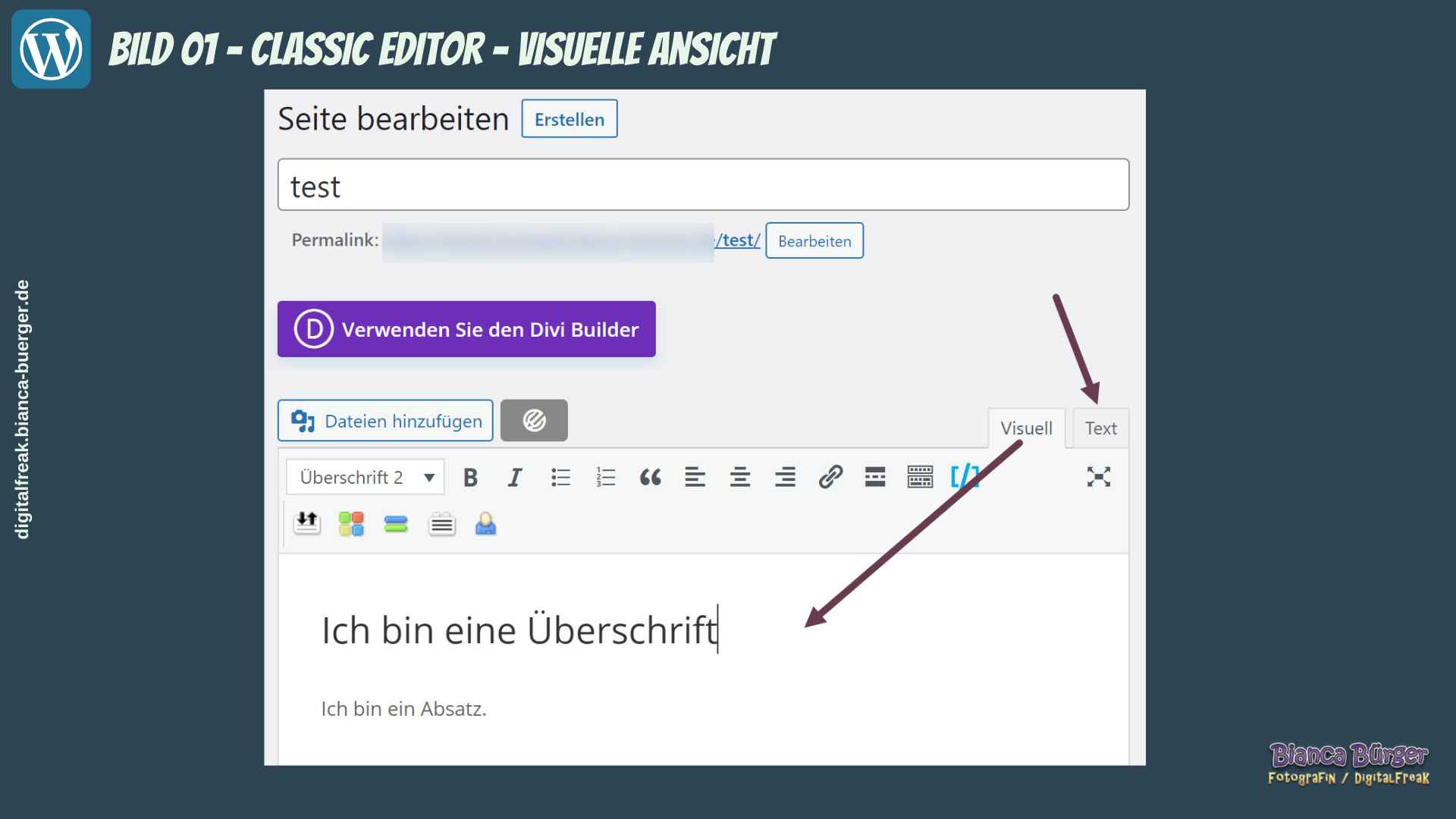
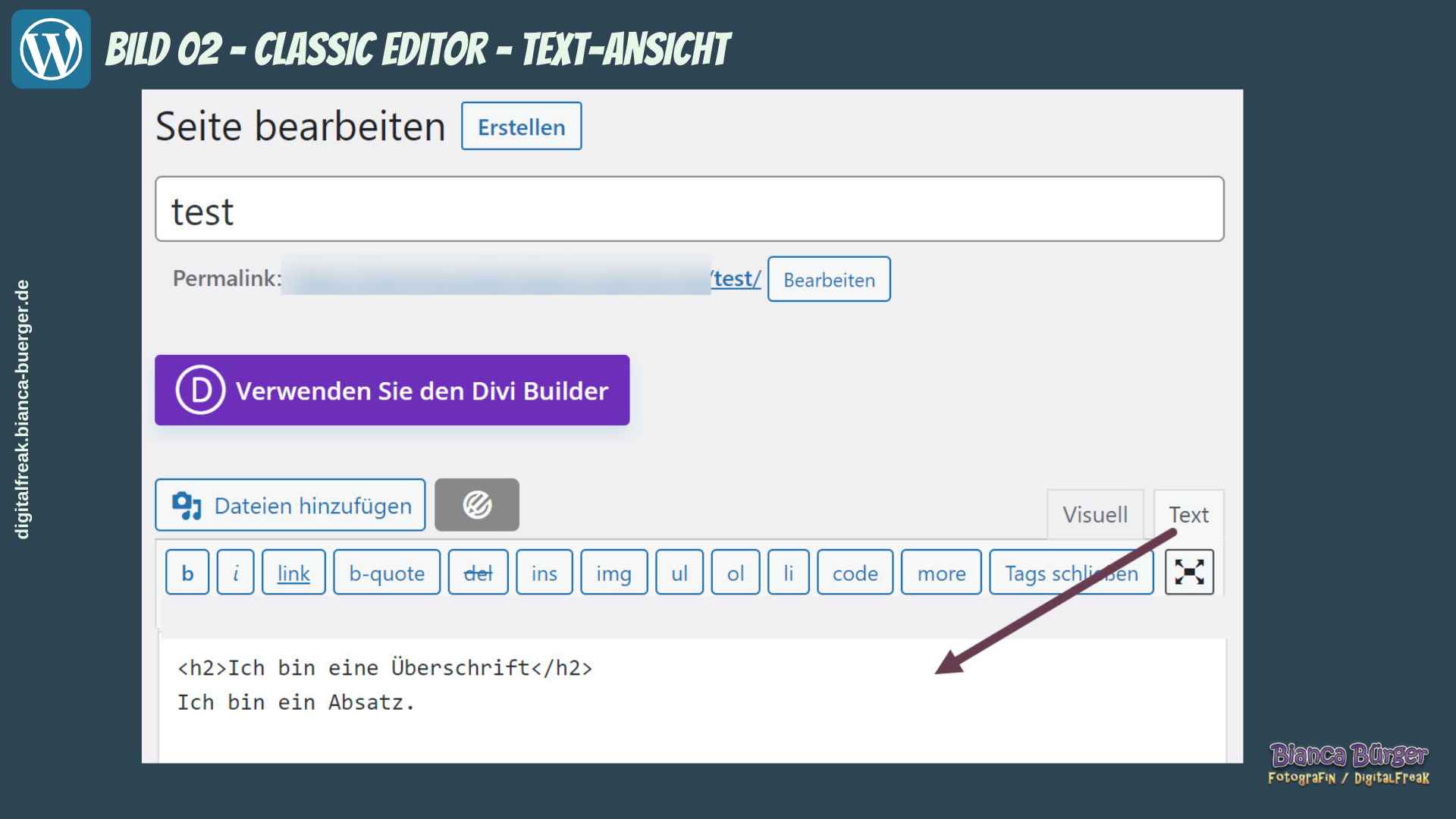
Bild 01-02
Im Classic-Editor findest Du die Reiter „Visuell“ und „Text“. Normalerweise ist „Visuell“ vorausgewählt.
Hast Du – wie in diesem Beispiel – eine Überschrift markiert, wirst Du in der Text-Ansicht sehen, dass dieser Text mit dem entsprechenden Tag versehen ist.


Bild 03-04
Auch im Gutenberg-/Block-Editor ist die Visuelle Bearbeitung voreingestellt. Um zur Text-Ansicht zu wecheln, musst Du im Block selbst auf „als HTML bearbeiten“ klicken.
Zurück kommst Du, wenn Du auf „visuell bearbeiten “ klickst.


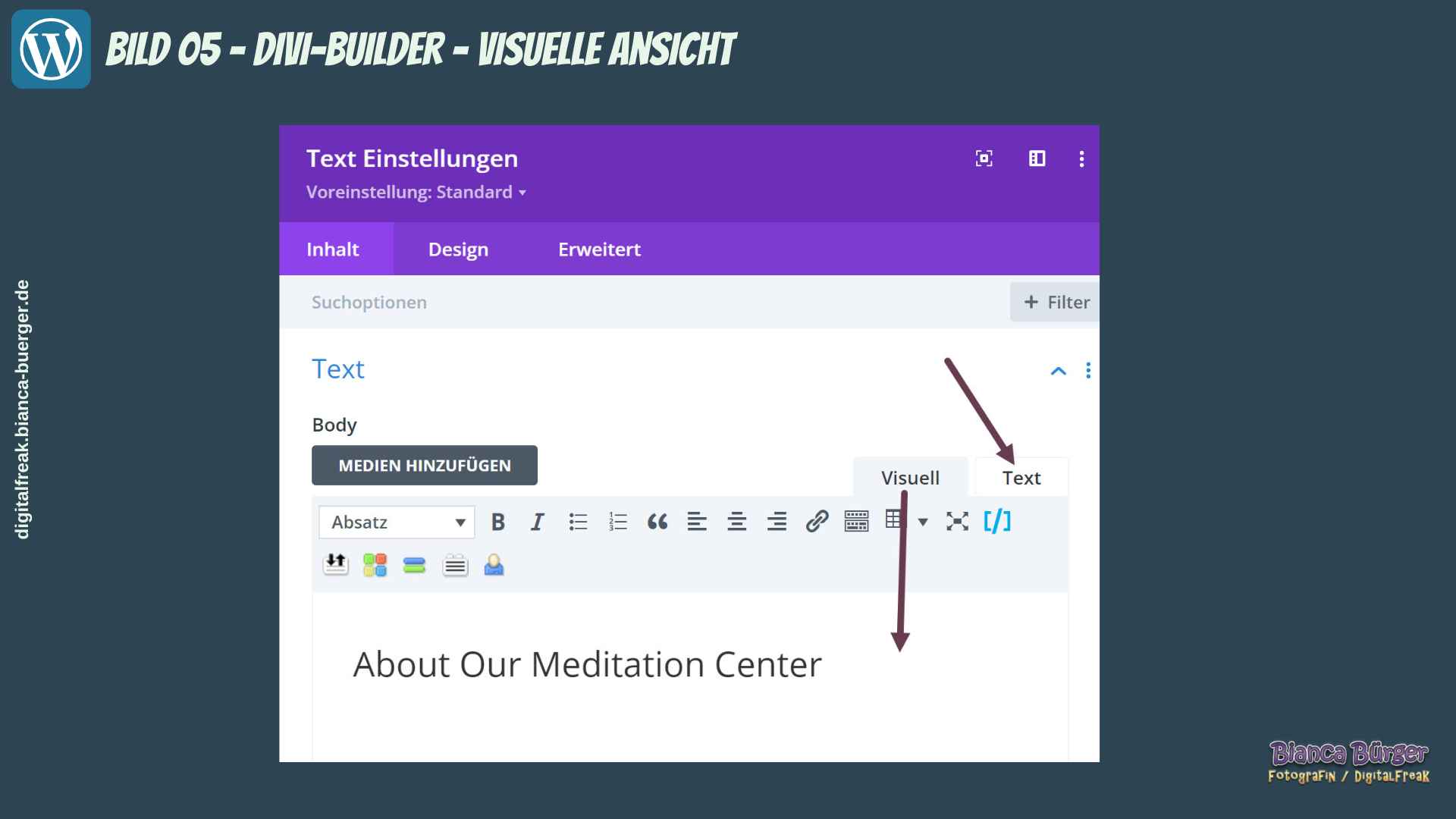
Bild 05-06
Der Divi-Builder ist hier dem Classic-Editor angepasst und verhält sich letztlich genauso. Per Klick auf den Text-Tab kommst Du in die HTML-Bearbeitung.


Mein Tipp
Hast Du ein langes Wort in der Überschrift, dann könntest Du für eine richtige Silbentrennung sorgen. Manchmal trennt WordPress so, wie es gerade passt…oder auch gar nicht.
Beispiel:
Expertenwissen
Okay, manch einer wird es gleich „Experten-Wissen“ schreiben, um allem zu entgehen, aber Du kannst auch zur Text-Ansicht wechseln und „Experten­wissen“ schreiben.
Das „­“ sorgt dafür, dass eine Silbentrennung stattfindet, wenn es notwendig wird. Nach Außen ist das „­“ nicht zu sehen.
Links zum Begriff
Wikipedia – Hypertext Markup Language


0 Kommentare