Wie ist das eigentlich mit dem Logo bei Divi? 🤔
Die meisten lassen das Logo im Menü anzeigen…natürlich, sofern Du ein Logo hast.
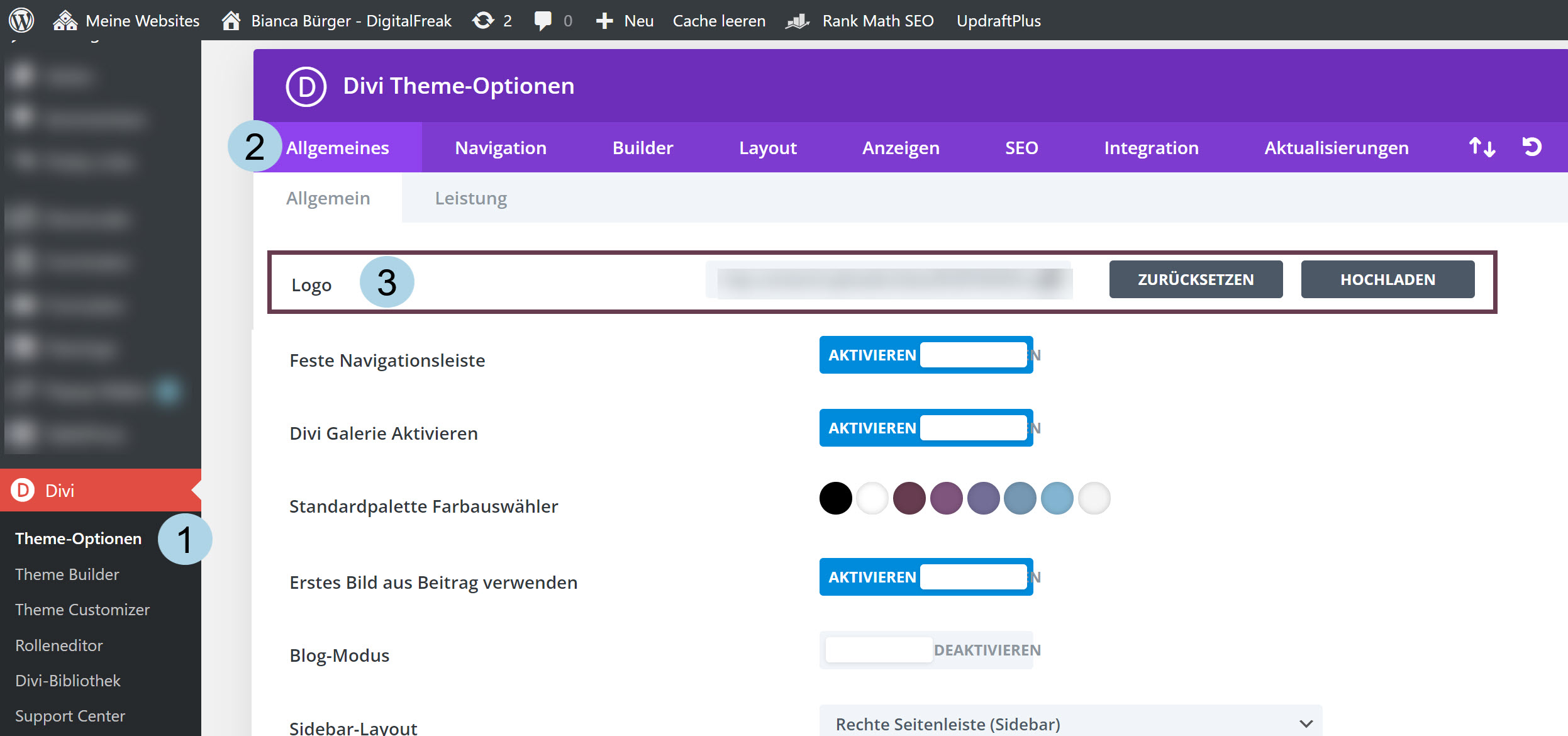
Divi – Theme-Optionen
Logo hinterlegen
Unter Divi > Theme-Optionen > Allgemein ist gleich der erste Punkt „Logo“. Hierüber kannst Du das Logo hochladen.
Bestenfalls ist das Logo nicht riesig – weder von den Dimensionen (px * px) noch von der Speichergröße. Es sollte eine Grafik-/Bild-Datei sein (JPG, PNG, SVG).
Die Darstellung darf natürlich variieren…entsprechend Deines Designs!
Divi – Theme-Customizer
Im Theme-Customizer hast Du zwei Optionen bezüglich des Logos:
- maximale Höhe des Logos anpassen
- Ausblenden des (Divi-)Logos
Maximale Höhe des Logos anpassen
Im Theme-Customizer (1,2) kannst Du die maximale Höhe des Logos anpassen.
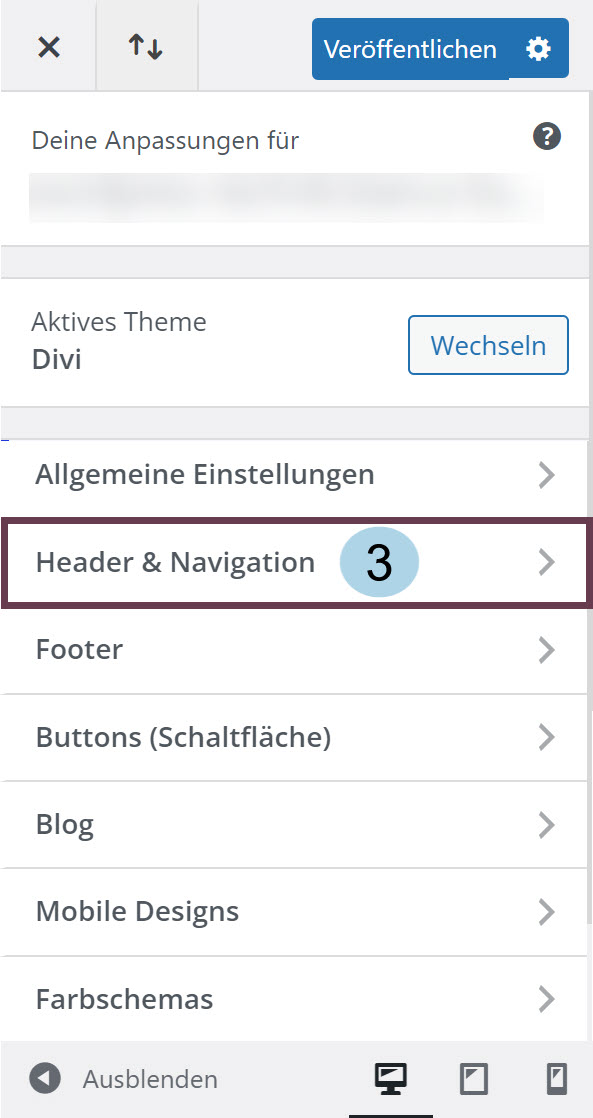
Header & Navigation (3)
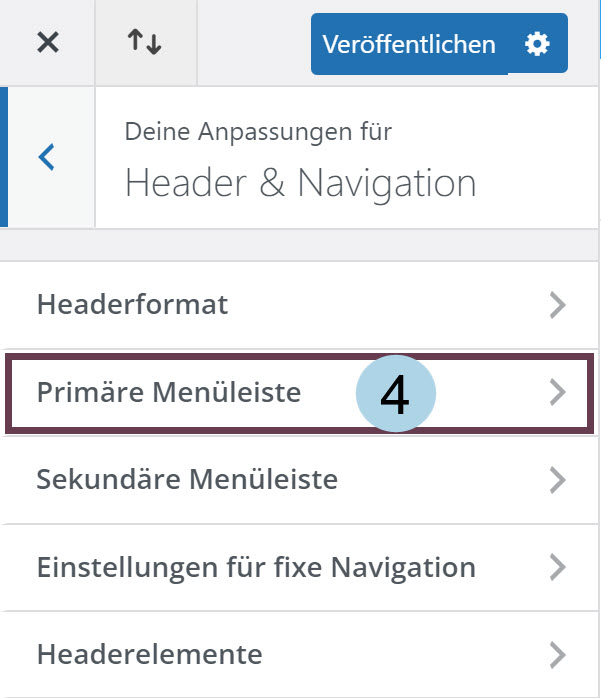
> Primäre Menüleiste (4)
> Logo max. Höhe (6)
Bedenke, dass auch die maximale Höhe des Menüs eine Auswirkung auf das Logo hat.
Ausblenden des (Divi-)Logos
Bei der Installation von Divi wird automatisch das Divi-Logo im Menü eingeblendet. An 3 Stellen im Theme-Customizer (1,2) kannst Du die Anzeige ausblenden.
Header & Navigation (3)
> Primäre Menüleiste (4)
> Checkbox Logobild verbergen (5)
Die Einstellung für die fixe Navigation wird gerne vergessen…
Header & Navigation (3)
> Einst. für die fixe Navigation (7)
> Checkbox Logobild verbergen (8)






Und schließlich musst Du auch an die Mobil-Geräte denken
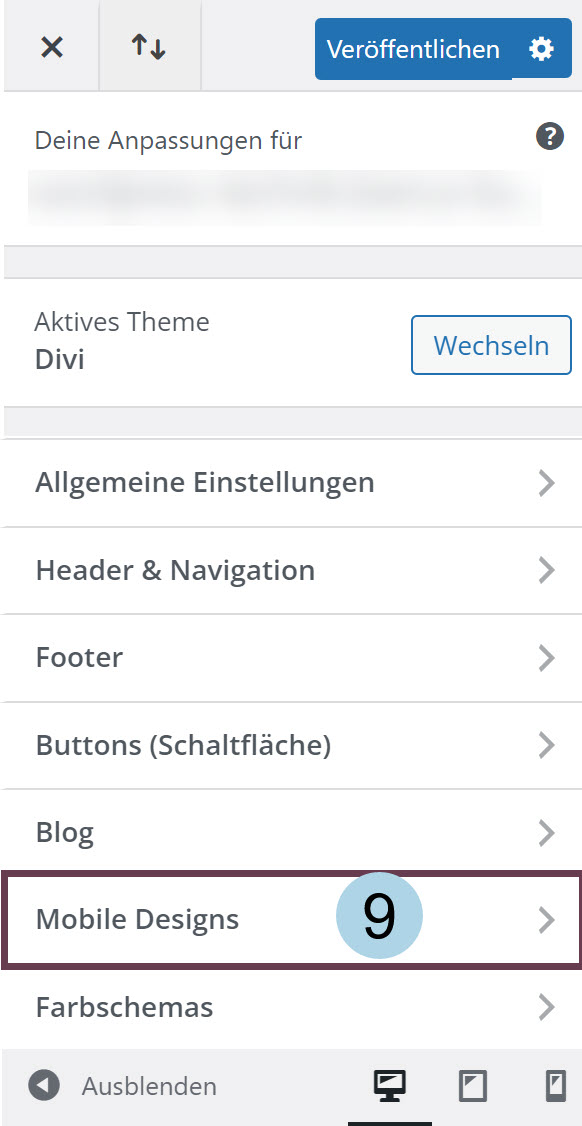
Mobile Designs (9)
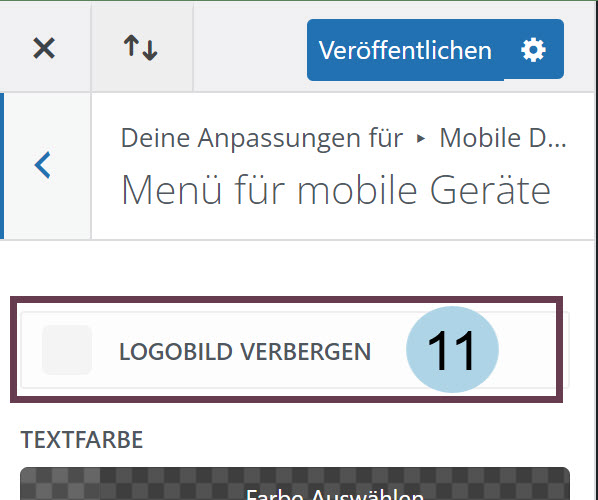
> Menü für mobile Geräte (10)
> Checkbox Logobild verbergen (11)



Hast Du noch Fragen? Schreib sie mir in die Kommentare :)


0 Kommentare