Das Theme/der Pagebuilder Divi© enthält eine Menge Funktionen und mit nahezu jedem Update kommen neue hinzu.
Lustige Konstellationen entstehen, wenn für die Übersetzung der „berühmte“ Google©-Übersetzer verwendet wird.
In meinem Video zeige ich Dir, was sich hinter der Funktion „Arbeitsstelle“ tatsächlich verbirgt…
Sie sehen gerade einen Platzhalterinhalt von Vimeo. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenStandard
Bei Standard wird das Element entsprechend der Design-Angaben dargestellt.
Du kannst mit dem Z-Index festlegen, ob ein Modul über oder unter einem anderen angezeigt wird.
Relative – Absolute – Fixed
Bei Relative und Absolute gibt es auf dem 1. Blick keinen großen Unterschied…außer in der Auswahl der Punkte, von wo aus die „Messung“ startet.
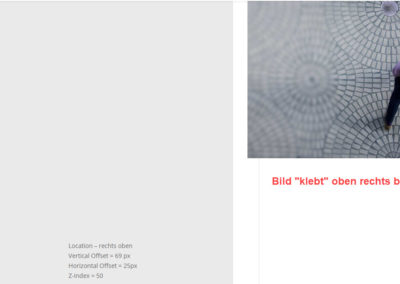
Bei Fixed ist es da schon offensichtlicher…hier wird (wie im Beispiel 3. Abbildung) das Bild rechts oben fixiert und auch beim Scrollen behält es diese Position ein.
Es ist allerdings nicht so vergleichbar, wie ein Overlay, welches nach einer bestimmten Aktion ein- oder ausgeblendet wird.
Ich hab in meiner Darstellung ein Bild gewählt, es wäre jedoch vorstellbar, eine Newsletter-Anmeldung oder sogar ein Menü mit dieser Variante zu fixieren.
Tipp – Google©-Übersetzungen ausschalten
Der Google©-Translator ist seit einiger Zeit für die Übersetzung des Themes herangezogen worden. Eine wahre Katastrophe ist das und führt zu massiven Beschwerden…geändert wurde die Übersetzungsstrategie seither trotzdem nicht.
Im Falle der Funktion „Arbeitsstelle“ = Position führt dies zu einer leichten Belustigung!
Wenn Du mit der Englischen Sprache keine Probleme hast, dann kannst Du die Übersetzungen in den Theme-Optionen ausschalten.
Links zu Blog-Beiträgen von Elegant Themes (Englisch!)
Blog-Beitrag – How to create an interactive image collage using divis position-options
Blog-Beitrag – A guide to unterstanding using divis absolute position
Blog-Beitrag – Including fixed headers floating elements and new draggable anchors
Blog-Beitrag – Understanding using the relative position in divi









Hi,
ich beschäftige mich gerade mit der Arbeitsstelle. ich habe in Divi eine Strassenkarte und möchte ein Feld mit den Kontaktdaten auf der rechten Seite darüberlegen. Die Karte liegt in einer vollbreiten Sektion. ich habe darunter eine Textsektion erzeugt und diese dann mit Arbeitsstelle um 800 px nach oben verschoben. Funktioniert Super. Jetzt klafft aber unter der Karte auf der Webseite eine 800px große Lücke. Nämlich die jetzt leere Sektion des Textes. Wie kann ich das wegschalten? Hast Du einen Tipp für mich. Viele Grüße Frank
Hallo Frank,
ich habe es mal selbst ausprobiert und Dein Situation nachgestellt.
Das Text-Modul habe ich um -800px nach oben verschoben.
Die Sektion, in der die Zeile mit dem Text-Modul ist, habe ich bei „Größe einstellen“ und „Maximale Höhe“ auf 10px gestellt. Um zu sehen, ob die Sektion tatsächlich entsprechend dargestellt wird, habe ich den Hintergrund mit Orange eingefärbt ;-)
Bei mir hat es funktioniert…die Sektion wurde als schmaler Strich dargestellt.
Das Text-Modul blieb dabei unberührt und wurde entsprechend weiter oben angezeigt.
Vielleicht hilft Dir das weiter :-)
Liebe Grüße
Bianca